Náplň práce
1
Tvorba uživatelského rozhraní
Navrhuje a kóduje vizuální část webu nebo aplikace, se kterou uživatelé interagují — tlačítka, menu, formuláře, animace.
2
Implementace designu
Převádí grafické návrhy (od designérů) do funkční podoby pomocí HTML, CSS a JavaScriptu.
3
Optimalizace výkonu
Zajišťuje, aby webové stránky rychle načítaly a plynule fungovaly i na slabších zařízeních.
4
Testování uživatelského prostředí
Kontroluje, zda vše funguje správně na různých zařízeních a prohlížečích (PC, mobil, tablet).
5
Řešení technických problémů
Hledá a opravuje chyby, které způsobují špatné zobrazení nebo nefunkčnost webu.
Výhody
- Kreativita v práci — můžeš tvořit vizuálně zajímavé a uživatelsky přívětivé weby a aplikace.
- Velká poptávka na trhu práce — vývojáři jsou žádaní téměř všude, dobrá šance na práci i v zahraničí.
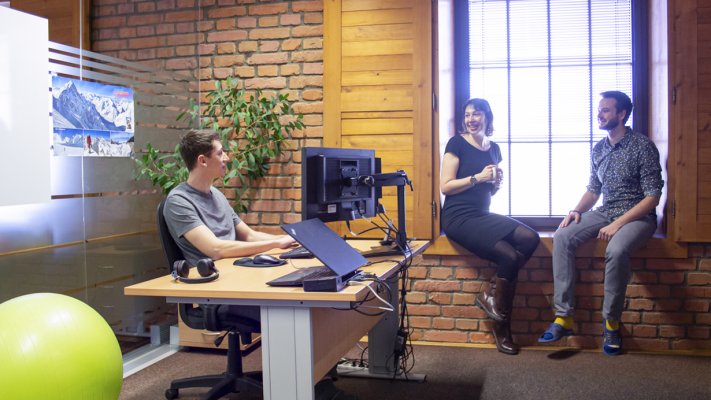
- Možnost práce na dálku — často můžeš pracovat odkudkoli, stačí počítač a internet.

Nevýhody
- Vývojář front-endu tráví většinu času u počítače, což může vést k bolesti zad, krční páteře a očí.
- Neustálé psaní kódu může být monotónní.
- Nutnost neustále se vzdělávat, protože technologie se stále vyvíjí.

Věděli jste, že...
...Česká republika má devátý nejrychlejší internet na světě?
Dovednosti a znalosti
1
Znalost HTML, CSS a JavaScript Tyto programovací jazyky tvoří základ pro vytváření webových stránek
2
Cit pro estetiku Úlohou vývojáře front-endu je vytvořit webové stránky, které budou na pohled atraktivní
3
Kreativita
4
Schopnost pracovat v týmu Vývojář front-endu vykonává pouze část práce v rámci projektu, a proto musí být schopný efektivně spolupracovat s dalšími členy týmu
5
Komunikační dovednosti Pro komunikaci s dalšími členy vývojového týmu
6
Znalost angličtiny Většina programovacích jazyků vychází z angličtiny
Jak se stát vývojářem front-endu?
1. krok: Střední škola

Kde studovat tento obor?
2. krok: Vysoká škola

Kde studovat tento obor?